
Landing Page - Remove Nav - SquareSpace 7.1
If you have your own SquareSpace website, you can avoid the extra expense of a landing page product like Linktree by easily building your own! It is as simple as creating a new blank page, laying it out how you want it to look, and removing the nav bar.

Permanent Announcement Bar - SquareSpace 7.1
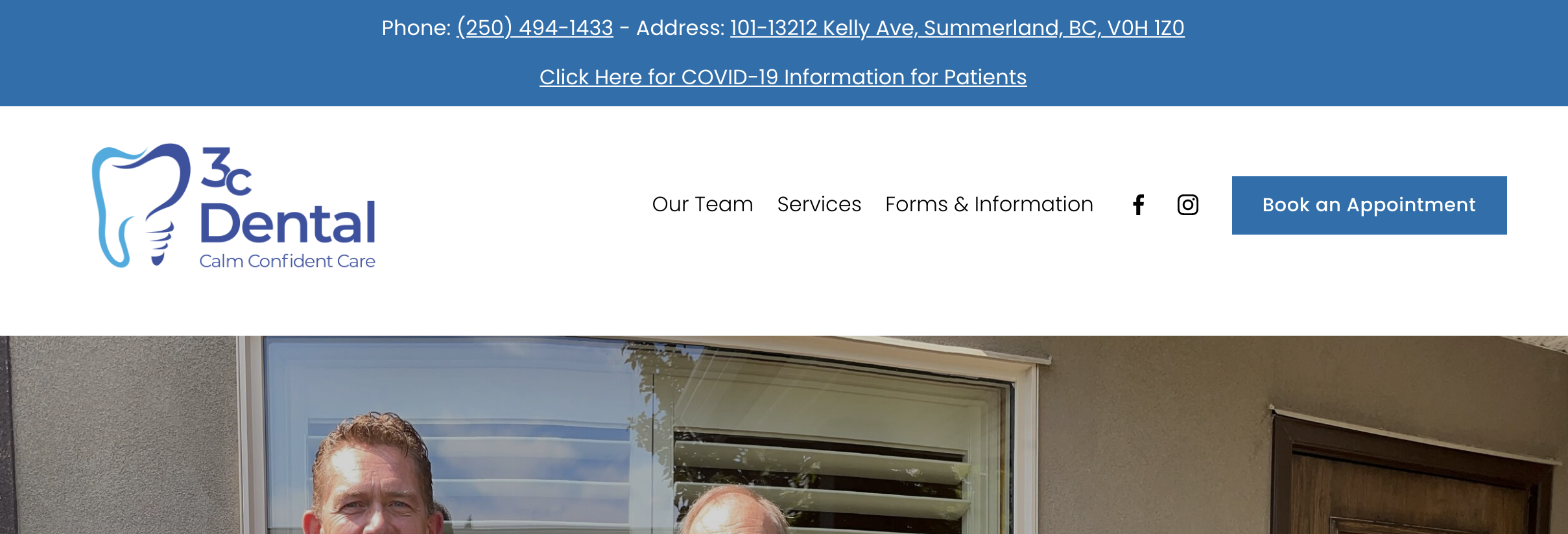
We recently had a client that wanted to put their phone number and address above their navbar. We have seen this done with SquareSpace in several different ways, but none of them really tickled our fancy - most options on Google don’t allow for clickable links within the new top bar. Here is how we did it!

Colour Behind Text, Atop Background Image - SquareSpace 7.1
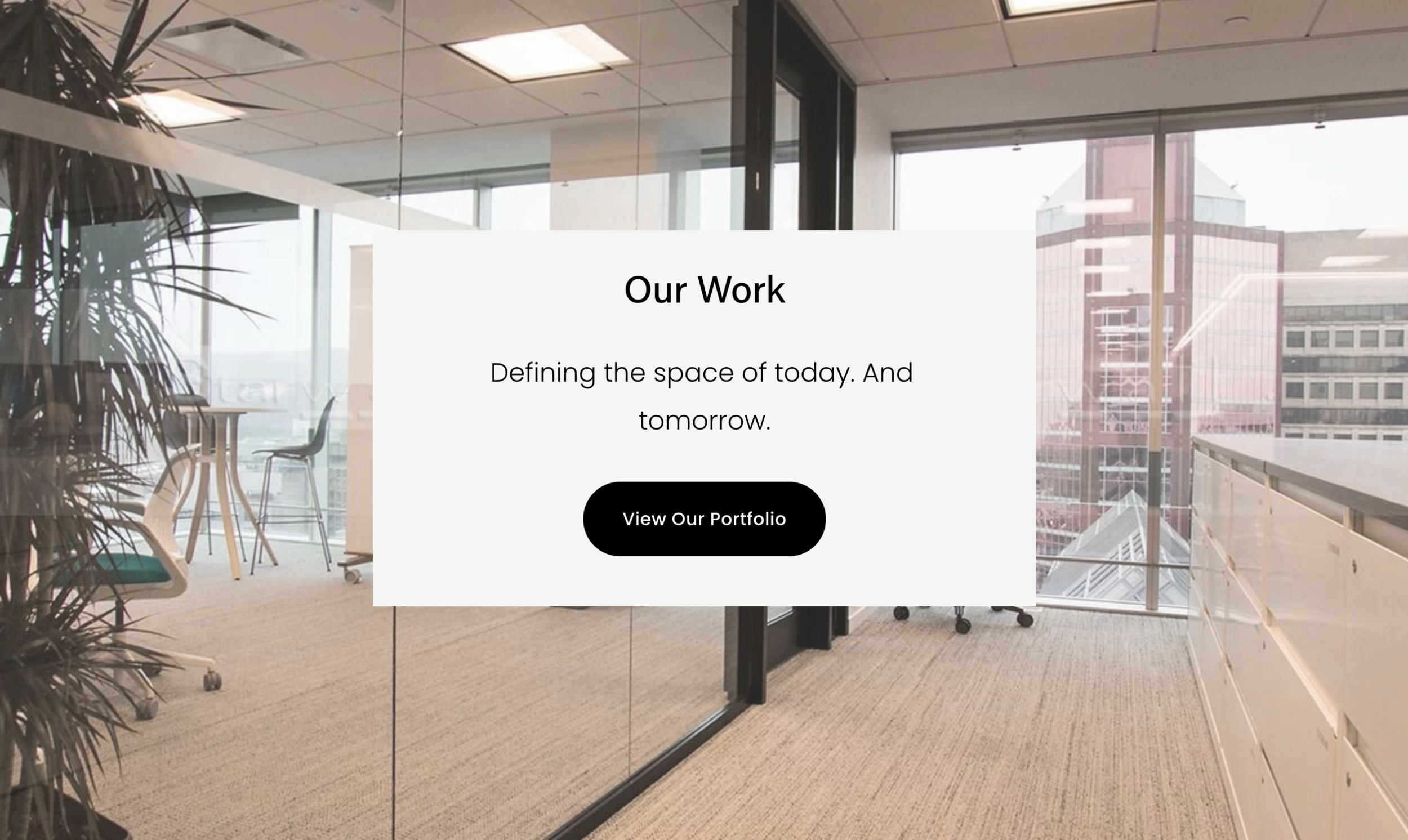
Part of the beauty of SquareSpace is the ability to create simple image backgrounds with ease. Sometimes, these are overused. Often, people will put text atop an image background that is barely legible due to the text blending into the image. There are a few fixes for this (increased opacity, for example). Today, I will show you how to create a ‘card’: a coloured background behind your text that does not completely cover the image background.

Gallery Hover Caption - SquareSpace 7.1
While building our portfolio page, we wanted to have a simple caption on each image. Unfortunately, SquareSpace’s native galleries do not allow for customization of the placement and style of gallery image descriptions. Fortunately, we found this blog post! Unfortunately, the code provided did not work perfectly out of the box. We worked out a fix!

Nav Folder Links - SquareSpace 7.1
If you are familiar with how the navbar works on SquareSpace 7.1, you are aware that navigation folders (or page folders) are not clickable links by default. While working on our own site, we were looking for a way to make these folders clickable themselves and came across a few SquareSpace forum posts outlining various methods to do so. We spent some time tweaking the various solutions.